WordPressで簡単にイベントカレンダーを作成したいと思っている方におすすめのプラグインが『Event Organiser』です。
今回は『Event Organiser』の使い方を画像つきでご紹介いたします!
『Event Organiser』の使い方:イベントカレンダーを作成するには
WordPressにログイン後、[プラグイン]をクリック

プラグインの[新規追加]

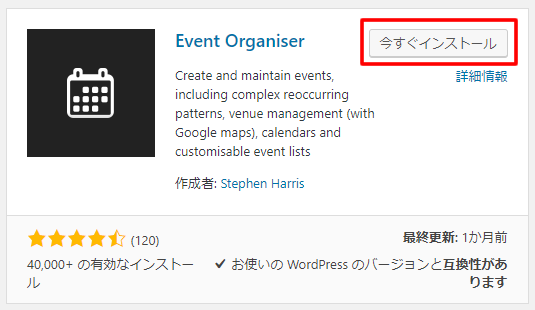
「Event Organiser」と検索し、[今すぐインストール]

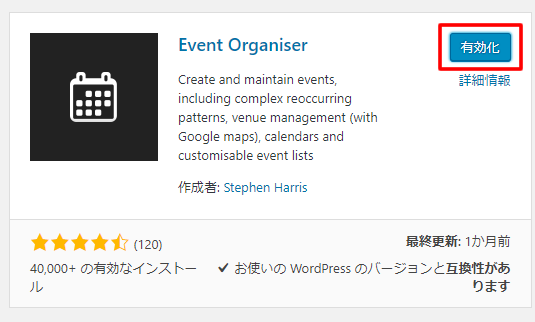
インストールが完了したら、[有効化]
これでインストール完了です♪メニューにイベント項目が追加されます。

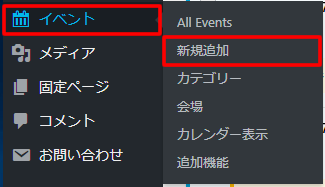
[イベント]-[新規追加]

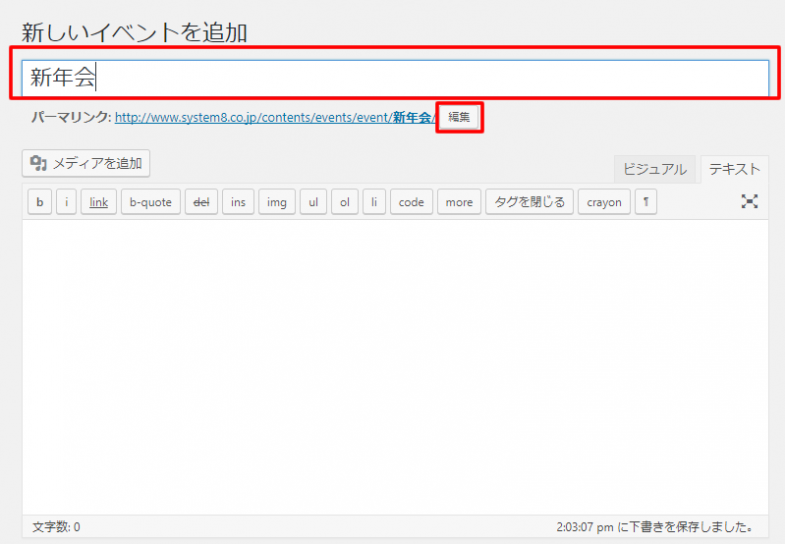
「タイトル欄」にイベント名を入力
タイトル欄の下の「パーマリンク」が日本語名の場合は[編集]をクリックして変更します。

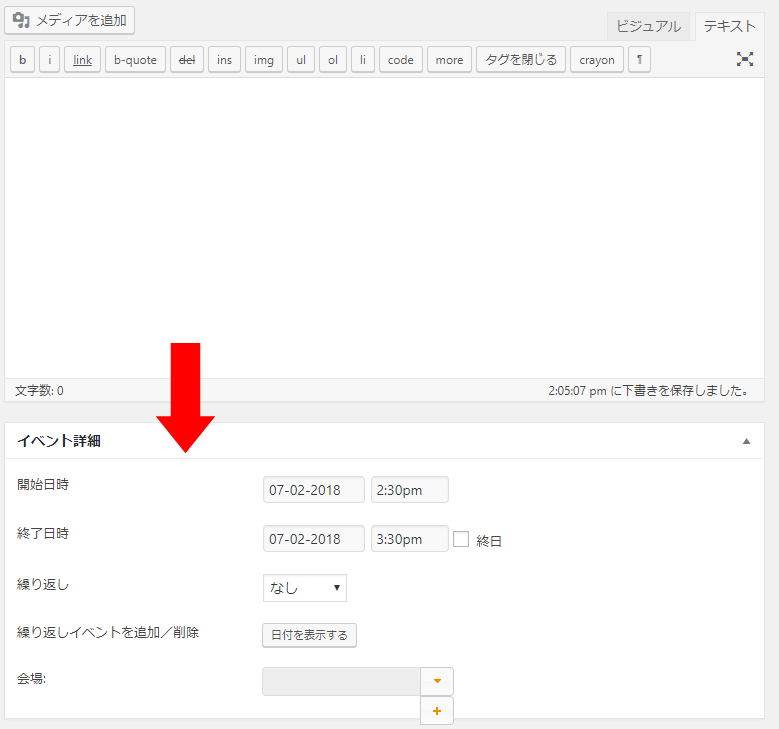
画面下「イベント詳細欄」の設定
ここで、日時・繰り返し・会場の設定をします。

「繰り返しイベントを追加/削除」の使い方

日付をクリックすることで、イベントを繰り返す日を選べます。
(上記の場合、2/8~2/11まで繰り返しイベントが表示されます。)
「会場」の使い方

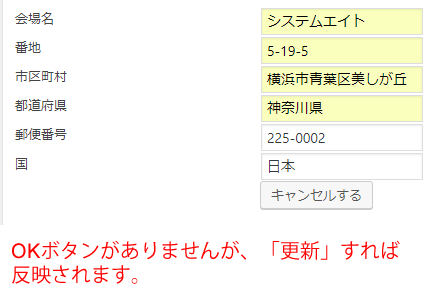
+(プラス)マークをクリックすると、会場名と所在地が入力できます。

OKボタンがありませんが、そのままページを更新すれば反映されます。
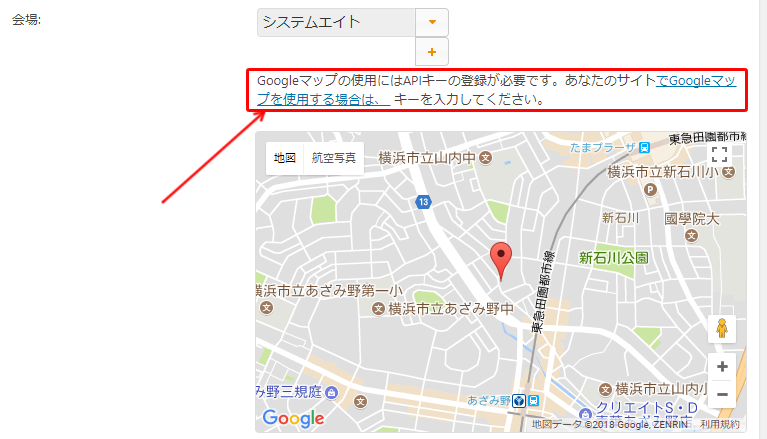
Googlemapを表示することも可能です。(APIキーの取得が必要です)

会場は[イベント]-[会場]で一覧で見られ、編集できます。

『Event Organiser』の使い方:カレンダーを表示するには
ショートコードで表示する
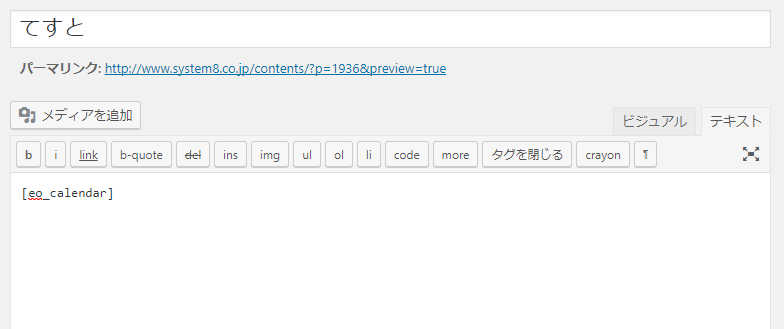
投稿・固定ページにカレンダーを表示するには、下記のようにショートコードを投稿画面に書き込みます。

▼カレンダー小 ショートコードはこちら
[crayon]
[eo_calendar]
[/crayon]
▼カレンダー小を設置した場合のイメージ

▼カレンダー大 ショートコードはこちら
[crayon]
[eo_fullcalendar]
[/crayon]
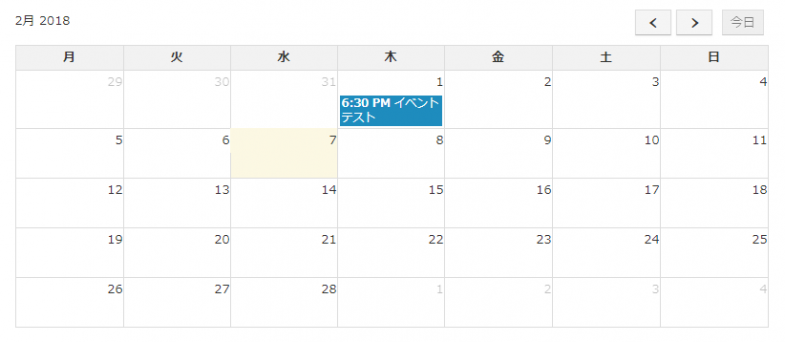
▼カレンダー大を設置した場合のイメージ

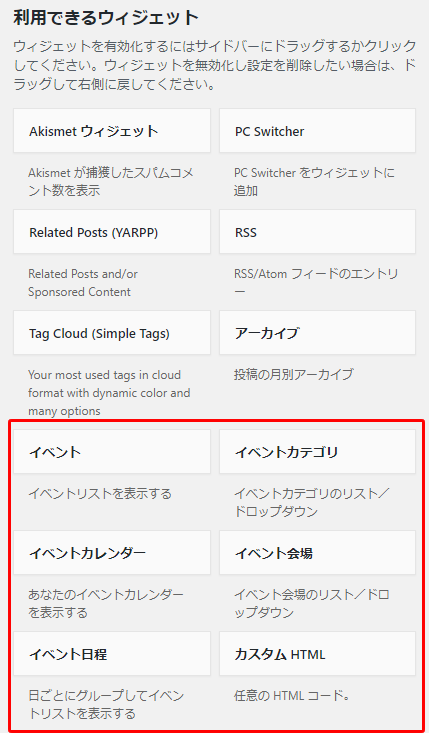
ウィジェットで表示する
ウィジェットでも追加可能です。

まとめ
『Event Organiser』を使うと、wordpressに簡単にカレンダーを設置できますので、是非上記を参考にチャレンジしてみてください!
『Event Organiser』よりももっと簡単にカレンダーを設置したいという場合は、Googleカレンダーの埋め込みがおすすめです。Googleカレンダーのwebサイトへの埋め込み方法は下記をご覧ください。